Twitter is an exceptional platform to realize your content marketing dreams.
According to statistics, Twitter has over 350 million active users. That’s a huge pool of quality traffic waiting to convert through your content efforts.
So how do you spark the CTRs? How do you make tweets engaging enough to drive audiences to your website, blogs, and landing pages?
By creating informative, appealing, and well-structured tweets. Now, how would you do all that in the mere 280-character limit?
That’s where Twitter cards come into the picture. Twitter cards enable you to convey attention-grabbing information to your followers without breaking the character limit.
In this blog, we will discuss everything about Twitter cards, Twitter card validator, and how you can use them to expand on incoming leads through Twitter marketing.
Let’s rip!
What is a Twitter card?
Twitter cards are designed to give your link tweets a more appealing and structured look to make the interaction with your audience more engaging. Their immersive experience increases the chances of moving more traffic to the shared page.
All you have to do is add a few lines of code to your webpage, and then whenever somebody shares the link of your content, it will show up as a Twitter card to all their followers.
Here, Twitter’s system recognizes the URL in a tweet and crawls the site to fetch the Card type and content to structure the Tweet.
You might not have heard of Twitter cards before, but it is something that you come across every day on your Twitter feeds.
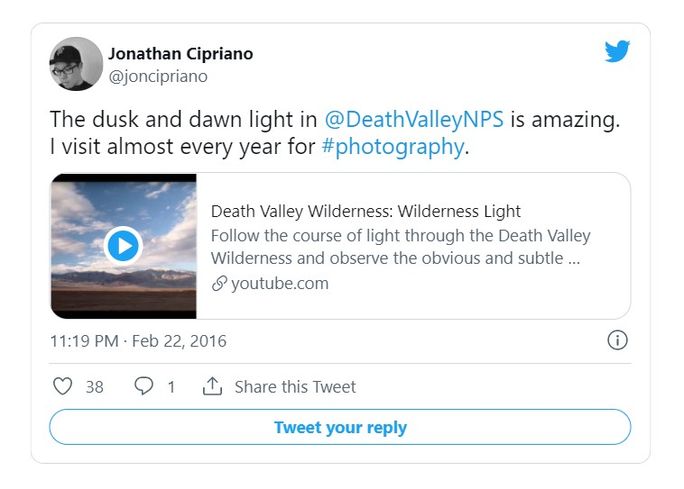
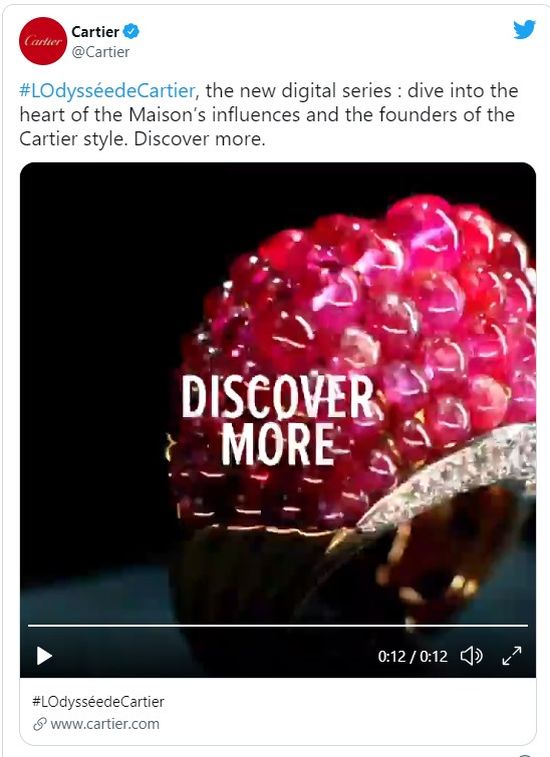
Look at the Twitter card example below. Here, the link to the YouTube video got replaced with this beautiful player card.

Twitter cards are not new. Many people used them before to go beyond the restrictive limit of 140 characters and share more information. Now, the character limit has changed, yet the cards are still in use.
Let’s know more about the Twitter cards.
Types of Twitter cards
Twitter experimented with different card options and had a lead generation card before but discontinued it later. Currently, you get the option to create 4 kinds of Twitter cards.
Each card has a different visual experience based on the type of media they support. You need to choose which kind of card you want to implement.
Note: You can only have one Card per page.
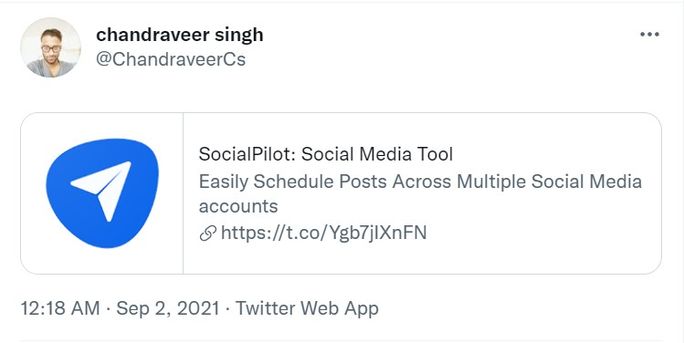
1. Twitter Summary Card
As the name suggests, the summary card gives a proper brief of the web page you share, which includes a thumbnail, title, description, and the URL of the page.

Summary cards are a great way to showcase many kinds of web content, such as blog posts, news articles, eCommerce products, and restaurant reviews.
The brief description in the card itself works as a great call-to-action for your user to click on the tweet and go to your content.
How to add the Twitter summary card to your site?
To add the summary card, you must paste the below-written codes to your website header with proper attributions.
- First, you define the card type.
<meta name="twitter:card" content="summary" />- Then provide the @username of the account the card should be attributed to.
<meta name="twitter:site" content="@username" />
- Next, write a crisp title for the content page. The title on Android and iOS apps will be truncated to two lines, and in one line on the web viewing. So, keep it under 70 characters.
<meta name="twitter:title" content="Title of your webpage" />A 200-character description to summarize the content page properly. Remember not to use the title as a description. That would be a waste.
<meta name="twitter:description" content="Description" />- Now give the URL of the image to appear on the Twitter card.
<meta name="twitter:image" content="image URL" />For best results, use the following dimensions and character limits:
Title: 70 characters
Description: 200 characters
Supported Image dimension: Aspect ratio 1:1, minimum dimension 144X144 pixels, and maximum 4096×4096 pixels.
Image size: Less than 5 MB
2. Twitter Summary Card with large image
Think Summary card but with a large image.
The summary card with a large image has the same functionality as the typical summary card but with the exception that you can add a large image.

Brands use it to emphasize the visual elements of the webpage. A large structured image can be an excellent scroll stopper amid a crowded Twitter timeline.
How to add a Twitter summary card with a large image to your site?
Below are the meta tags you need to add to your site to implement summary cards with a large image to your tweets.
<meta name=”twitter:card” content=”summary_large_image”>
<meta name=”twitter:site” content=”@yourwebsite”>
<meta name=”twitter:creator” content=”@yourtwitterhandle”>
<meta name=”twitter:title” content=”your title”>
<meta name=”twitter:description” content=”your description.”>
<meta name=”twitter:image” content=”image URL">Dimensions for the summary card with large image:
Title: 70 characters
Description: 200 characters
Supported Image dimension: Aspect ratio of 2:1 with minimum dimensions of 300×157 or maximum of 4096×4096 pixels.
Image size: Less than 5 MB
3. Twitter App Card
Besides promoting website content, Twitter is also a remarkable place to promote your application to drive installs. After all, 80% of Twitter users access the platform on a mobile device.
With the app card feature, promoting your application becomes more interesting. App card is a great way to promote your app on Twitter for more downloads.
It showcases the name, icon, description, and even information like the price and rating of your application.

On a side note, make sure that your application is publicly available on the app stores; otherwise, Twitter won’t be able to pull out the necessary data to create an app card.
How to add an App card to your site?
- To add an App card, paste the following codes into your webpage HTML:
<meta name=”twitter:card” content=”app”>
<meta name=”twitter:site” content=”@yourwebsite”>
<meta name=”twitter:description” content=”your description”>
- By default, Twitter pulls out the data from US stores, so if your app is available in a different country, then define the country name using the below tag.
<meta name=”twitter:app:country” content=”your country like US”>- Next, you define the name, app id, and the URL of your application in the App store.
<meta name=”twitter:app:name:iphone” content=”your iphone app name”>
<meta name=”twitter:app:id:iphone” content=”your iphone app ID”>
<meta name=”twitter:app:url:iphone” content=”your iphone app URL”>
- Tags for an iPad-optimized app. If your app is not optimized for iPad, fill in the tags the same way you did for iPhone.
<meta name=”twitter:app:name:ipad” content=”your ipad app name”>
<meta name=”twitter:app:id:ipad” content=”your ipad app ID”>
<meta name=”twitter:app:url:ipad” content=”your ipad app URL”>
- Define the same parameters for your app present on Google Play.
<meta name=”twitter:app:name:googleplay” content=”your googleplay app name”>
<meta name=”twitter:app:id:googleplay” content=”your googleplay app ID”>
<meta name="twitter:app:url:googleplay" content="your Google Play app URL ">Dimension to keep in mind for the App card:
Title: Fetched from your app id
Description: 200 characters
Image: The image uploaded to the iTunes/Google Play store must be less than 1 MB in size
4. Twitter Player Card
Video has been the king of content marketing, and with the emergence of audio platforms like Twitter Spaces, audio has also started to take the front seat in Twitter marketing.
Luckily, the player card supports both media types and provides a richer experience to users around Twitter.
What do they do?
Player cards automatically pull out the video or audio present in the link and play it right there in the timeline or feed, so users don’t have to leave the app just to interact with the multimedia.

The card is an excellent way to promote new product videos, podcast snippets, behind-the-scenes, and brand events.
How to add a player card to your site?
Below are the sample codes you need to paste into your webpage HTML:
<meta name="twitter:card" content="player" />
<meta name="twitter:site" content="@username" />
<meta name="twitter:title" content="Title of your video" />
<meta name="twitter:description" content="Description." />
<meta name="twitter:image" content="Image URL" />
<meta name="twitter:player" content="https://yoursite.com/container.html" />
<meta name="twitter:player:width" content="Width" />
<meta name="twitter:player:height" content="Height" />To get a deeper understanding and instructions on testing the player card experience across the various platforms you can check out the details from Twitter.
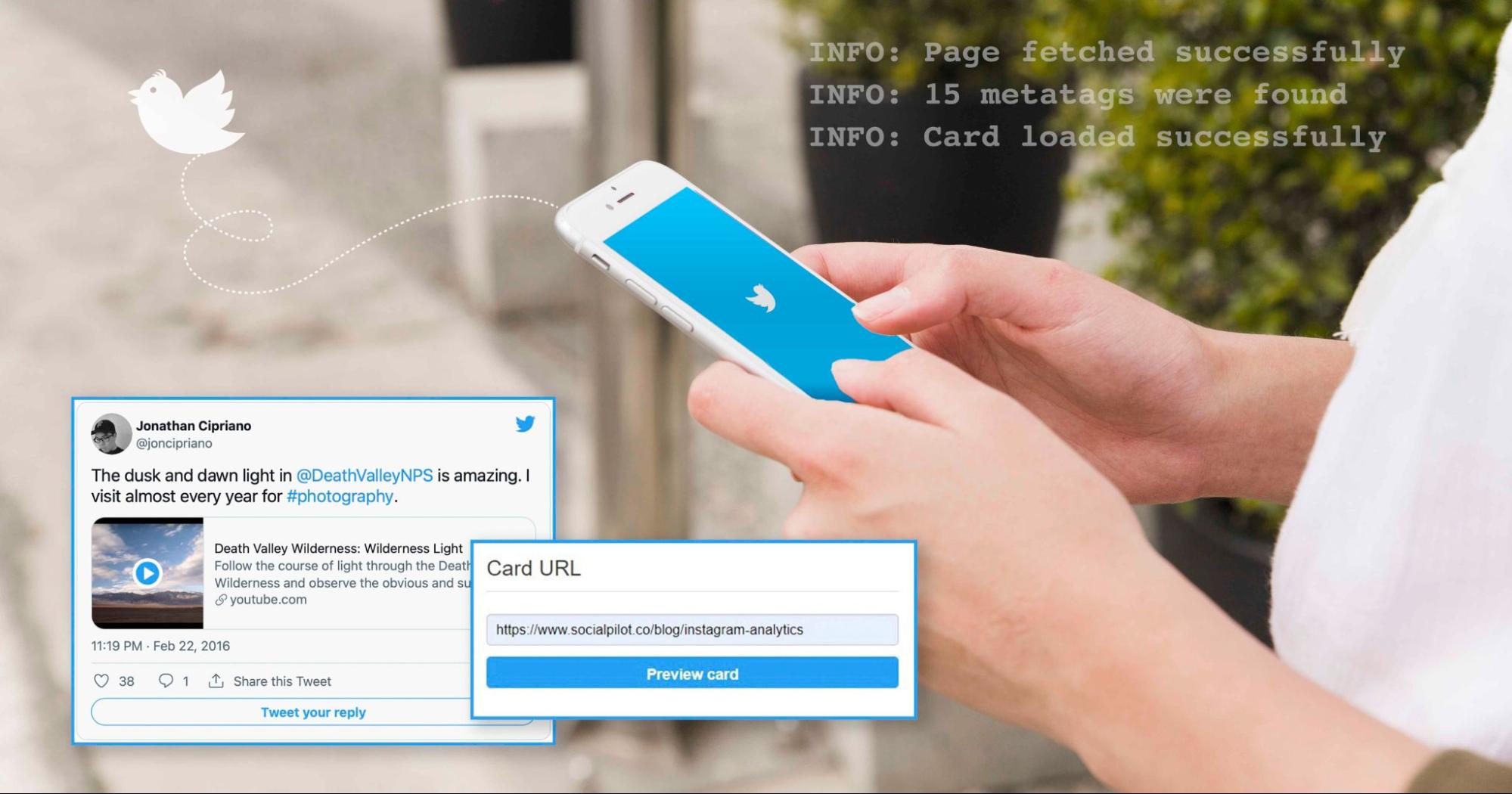
How to use a Twitter card validator?
After you are done selecting your card and making the tags live on your website, the next step is checking if everything is working correctly or not.
How do you do that? With the help of the Twitter card validator in just two simple steps:

Step 1: Go to the Twitter card validator webpage.
Step 2: Paste the URL of the page with the meta tags. Click on the “Preview Card” button.
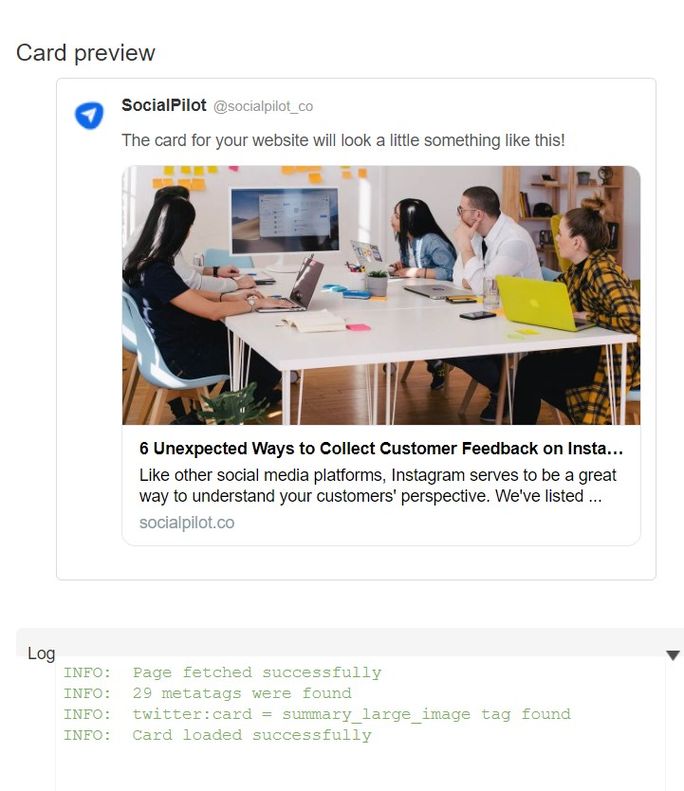
If everything is working fine, the card preview will show you how your card will appear in the Twitter feeds. Moreover, you will see the information on the number of meta tags, type of card, and a success message of the card loading successfully.

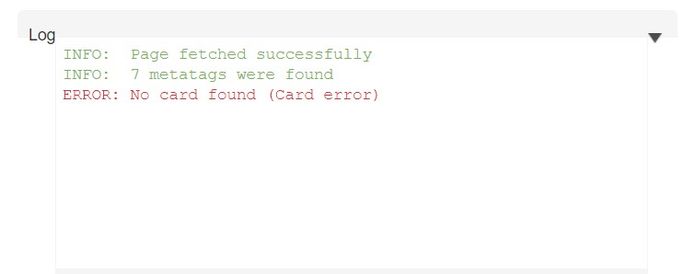
On the other hand, you will see an error message in the log section if your card is not found or has any other problem.

Conclusion
Just because Twitter cards are old doesn’t mean they don’t work. It’s statistically proven that tweets with media attached work better than regular tweets. Cue for Twitter cards to work wonders for you.
The right Twitter card aligned with your marketing strategy can boost visibility, engagement, and the overall aesthetics of your Twitter profile.
So make sure you sit with this idea, discuss it with your team, and get your backend developer to work.
Moreover, if, just like me, you are a believer that Twitter can make or break your brand, and want to turn the tide your way, give SocialPilot a try!